¿Os acordáis que el mes pasado dediqué una entrada a explicar cómo crear páginas estáticas en Blogger?
Pues bien, lo mejor será que olvidéis lo aprendido y os quedéis con el artículo de hoy.
Pues bien, lo mejor será que olvidéis lo aprendido y os quedéis con el artículo de hoy.
Si hacemos memoria, en aquel artículo comentaba que Blogger no permitía crear páginas de forma nativa, teníamos que “engañarle” y modificar entradas para que se hicieran pasar por páginas como “Acerca de” o “Contacto” por ejemplo.
El caso es que a los pocos días Google habilitó el poder crear páginas estáticas de forma nativa. Y lo ha hecho desde “Blogger in draft“.
El caso es que a los pocos días Google habilitó el poder crear páginas estáticas de forma nativa. Y lo ha hecho desde “Blogger in draft“.
Blogger in draft es el banco de pruebas de Blogger, donde se pueden probar cosas antes de que salgan en la versión oficial.
Para poder acceder a este banco de pruebas, o versión beta de Blogger, en vez de entrar en nuestro escritorio de siempre con el link de antes, ahora tenemos que entrar siguiendo este link.
Para poder acceder a este banco de pruebas, o versión beta de Blogger, en vez de entrar en nuestro escritorio de siempre con el link de antes, ahora tenemos que entrar siguiendo este link.
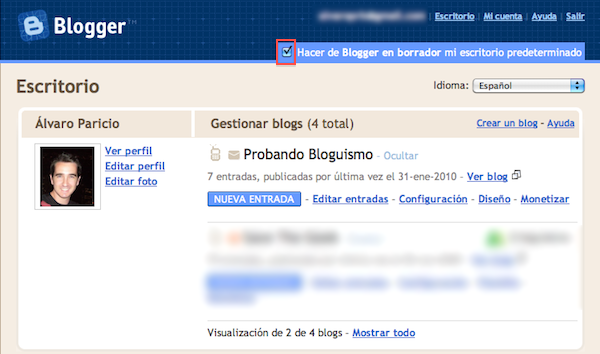
Entrando desde ese link, veréis que el escritorio de Blogger ha cambiado y es de color azul. De esa forma sabréis que habéis entrado al lugar correcto. Incluso podéis marcar la opción de que siempre que entréis a Blogger.com lo hagáis en la versión de Blogger in draft.
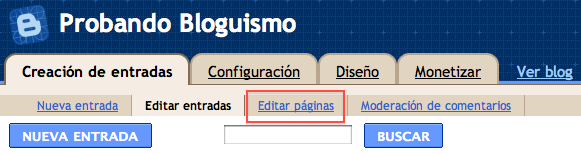
Para poder crear las nuevas páginas estáticas vamos a “Editar entradas” y veréis que ahora hay un link llamado “Editar páginas”. Es desde ahí desde donde gestionaremos a partir de ahora nuestras páginas. Si vais a hacerlo así os recomiendo que primero borréis las páginas que creamos en la entrada anterior, no es necesario que las tengamos dos veces.
Pinchando en “Editar páginas” nos vamos a “Página nueva”. Se nos advierte que podemos tener como máximo 10 páginas, de sobra para cualquier blog según mi opinión.
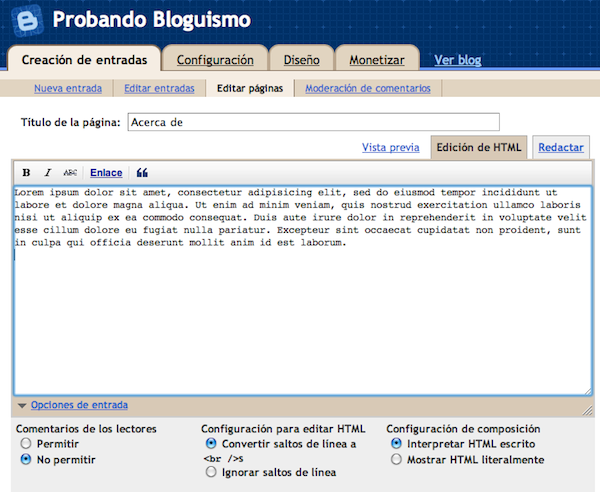
Veremos una página parecida a la de creación de nuevas entradas, básicamente porque estas páginas van a ser parecidas.
Le damos un título a la página y escribimos lo que queramos en función del tipo de página que sea. Si os fijáis, en “Opciones de entrada” ya vienen deshabilitados por defecto los comentarios ya que normalmente en las páginas más comunes no se suelen dejar comentarios, son simplemente informativas.
Cuando tengáis la página lista hacéis click en “Publicar página” y ya la tendremos.
Veremos una página parecida a la de creación de nuevas entradas, básicamente porque estas páginas van a ser parecidas.
Le damos un título a la página y escribimos lo que queramos en función del tipo de página que sea. Si os fijáis, en “Opciones de entrada” ya vienen deshabilitados por defecto los comentarios ya que normalmente en las páginas más comunes no se suelen dejar comentarios, son simplemente informativas.
Cuando tengáis la página lista hacéis click en “Publicar página” y ya la tendremos.
Lo siguiente que veremos será una página en la que nos pregunta Blogger dónde queremos que se vean estas nuevas páginas. Esto se hace mediante gadgets, pudiendo elegir entre que se muestren los enlaces a las páginas debajo de la cabecera o en la barra lateral. También está la opción de hacerlo nosotros manualmente.
Ya que en la anterior entrada sobre el tema colocamos un gadget para que se mostraran en la barra lateral, ahora lo haremos para que se muestren en la cabecera.
Ya que en la anterior entrada sobre el tema colocamos un gadget para que se mostraran en la barra lateral, ahora lo haremos para que se muestren en la cabecera.
Nos informará de que la página se ha creado correctamente y lo mejor que podemos hacer ahora es entrar en la página principal del blog para ver como ha quedado.
Como se puede apreciar en la foto, debajo del logo que creamos la pasada semana tenemos dos páginas, la que acabamos de crear (en este caso la de “Acerca de” y otra llamada “Página principal”.
Ésta última se nos ha creado automáticamente, es una forma de tener un link que nos lleve siempre a la página de inicio de nuestro blog.
Ésta última se nos ha creado automáticamente, es una forma de tener un link que nos lleve siempre a la página de inicio de nuestro blog.
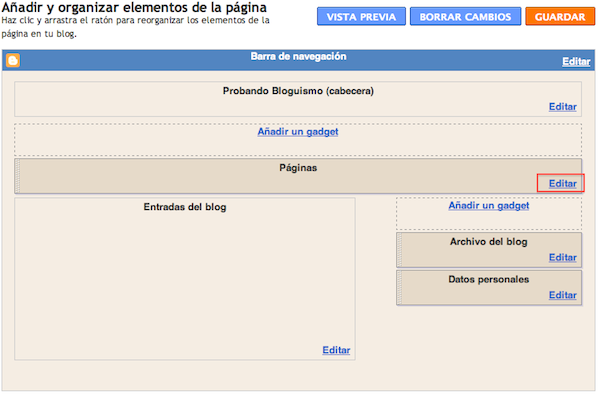
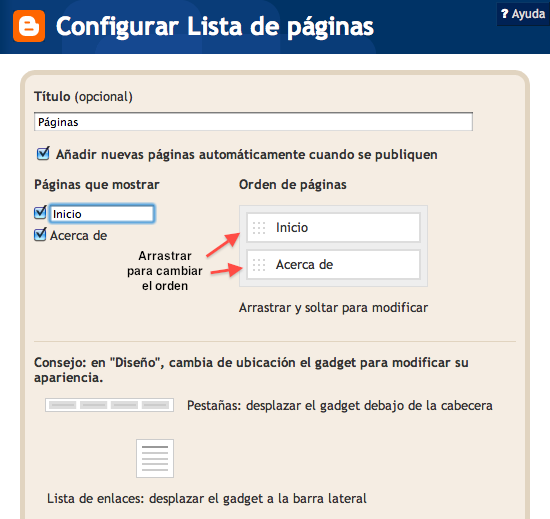
Si queremos editar ese nombre o si no queremos que se muestre lo haremos de la siguiente manera. Nos vamos a nuestro escritorio y nos dirigimos a “Diseño” -> “Elementos de la página”. Como veréis debajo de la cabecera tenemos el gadget de las páginas, en el que haremos click en“Editar”.

Por ejemplo yo le he cambiado el nombre a “Inicio”. Incluso podemos elegir el orden en el que se nos vas a mostrar las páginas. Cuando tengamos la configuración y nombre de las páginas a nuestro gusto hacemos click en “Guardar”.
Una vez hecho esto podremos volver a crear la página de contacto como ya hicimos en el post dedicado a ello. Haré un breve resumen para recordar como se hace.
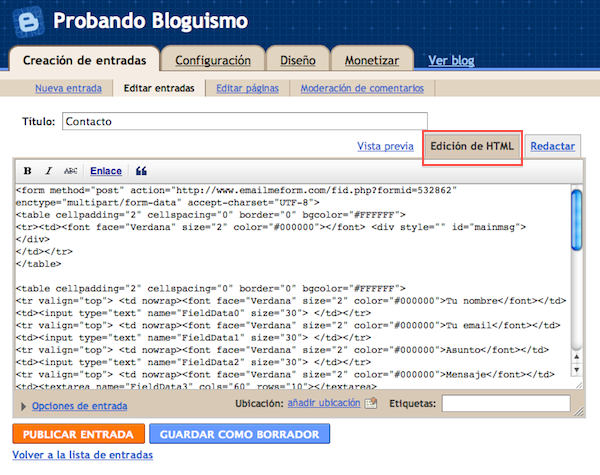
Primero de todo vamos a “Creación de entradas” -> “Editar entradas”. Una vez allí, localizamos la entrada de “Contacto” y hacemos click en “Editar”.Cuando estemos en el editor de la entrada, copiamos el texto que hay, que será un código HTML.
Con el código copiado nos vamos a “Editar páginas” -> “Página nueva” y pegamos el texto. Un detalle muy a tener en cuenta y que hay que fijarse es que este texto lo tenemos que pegar en la pestaña de “Edición de HTML” o sino no nos saldrá el formulario de contacto.
Una vez pegado el texto publicamos la página y ya tendremos la página de “Contacto” en el gadget de debajo de la cabecera, al lado de la de “Inicio” y “Acerca de”. Como ya os he comentado podéis modificar el orden en que queréis que aparezcan.
Una vez pegado el texto publicamos la página y ya tendremos la página de “Contacto” en el gadget de debajo de la cabecera, al lado de la de “Inicio” y “Acerca de”. Como ya os he comentado podéis modificar el orden en que queréis que aparezcan.
Una buena idea ahora sería la de eliminar las entradas que creamos en el anterior artículo de “Acerca de” y “Contacto” y que tendremos perdidas entre otros artículos. Ya no hay necesidad de tenerlas.
Ahora podremos ver como quedan en el blog las nuevas páginas.
Ahora podremos ver como quedan en el blog las nuevas páginas.
Y esto es todo por hoy, ahora ya tenemos en nuestro blog las páginas soportadas de forma oficial por Blogger gracias a su banco de pruebas “Blogger in draft”.
Espero que os haya sido de utilidad y como siempre os digo, cualquier duda o sugerencia no dudéis en escribirla en los comentarios.
Imprimir artículo
Espero que os haya sido de utilidad y como siempre os digo, cualquier duda o sugerencia no dudéis en escribirla en los comentarios.













No hay comentarios:
Publicar un comentario