[ACTUALIZADO 25/12/2011] Si desea insertar su página web externa como una de las pestañas de su página, ahora esto se puede hacer fácilmente con el ready-made aplicaciones personalizadas iframe .Esto también va a resolver el requisito de Alojamiento seguro para sus aplicaciones personalizadas para funcionar correctamente en la "navegación segura" en Facebook.
A continuación el método sólo es útil para aquellos que desean crear aplicaciones marco para otros usuarios de Facebook para agregar a sus páginas de Facebook:
Han pasado casi dos semanas desde el lanzamiento oficial de iframe aplicación,reemplazando los viejos Static FBML pestañas en nuestras páginas de Facebook. Para aquellos que no están seguros de qué es un iframe, básicamente se trata de una etiqueta HTML estándar para permitir que un documento HTML se inserta en otra página HTML. El beneficio de más de iframes FBML es que acepta una amplia gama de codificación para la web (Javascript, CSS, etc) que se utiliza para no ser compatible en FBML estático para crear contenido dinámico para nuestras fichas personalizadas. Lo mejor de todo, usted puede incluso importar su página personalizada hecha web para ser incluido en su página de fans! Imagine lo conveniente que sería para su esfuerzo de promoción!
Dado que no hay más nuevas aplicaciones Static FBML se pueden añadir a nuestras páginas administradas, es importante saber exactamente cómo trabajar desde la creación de la aplicación para agregarlo a su página de facebook con éxito. Voy a tratar de ser tan completa como me las arreglo:
Cómo crear y agregar Custom Tab iFrame a Facebook
En primer lugar, es necesario preparar una página HTML que se insertará en su página de Facebook. Usted puede utilizar Dreamweaver para el trabajo y subir el archivo html en tu servidor web para que se detuvo en su página de fans más tarde. O bien, podemos hacer esto de forma fácil con menos complicaciones a través de un plugin de WordPress llamado Administrador de Facebook Tab . Lo que me gusta de este editor de la ficha es que ahorra tiempo y mantiene el límite de tamaño de la ficha personalizada de 520px de ancho por lo que no se necesita cambiar el tamaño después.
Agregar el Administrador de Facebook ficha a tu blog de WordPress
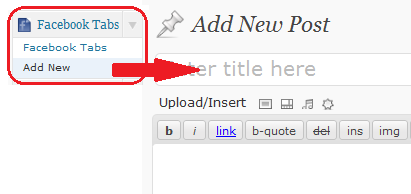
2. Actívalo y buscar las fichas de Facebook en la barra lateral -> haga clic en 'Agregar Nuevo'. Tenga en cuenta que para crear el contenido de la ficha iframe es tan fácil como lo que suelo escribir un nuevo post.
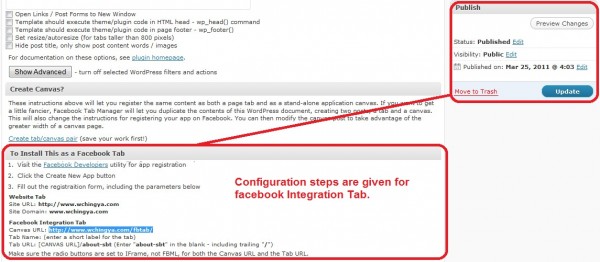
3. Cuando termine, pulse 'publicar'. Las nuevas instrucciones aparecerán en la parte inferior del mensaje de las configuraciones para registrar su contenido en facebook:
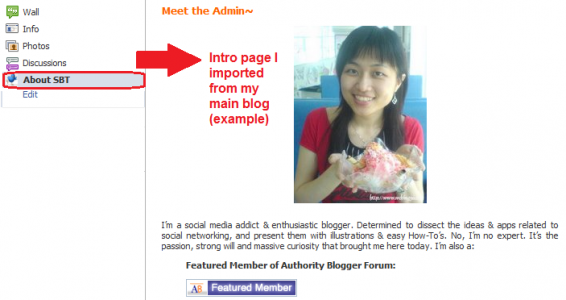
Ficha Personalizar Facebook con iframe aplicación
[Imagen ACTUALIZADO: 25/12/2011]
[FIN]
Nota:
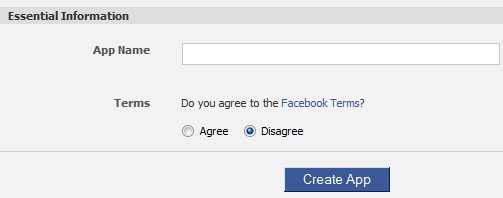
Algunos de ustedes que están creando su aplicación de Facebook, por primera vez, el proceso de verificación puede ser requerida. Si ya había verificado tu cuenta de Facebook antes de esto, puede omitir este paso. De lo contrario, es necesario seguir adelante y seleccione para verificar su cuenta con teléfono móvil o la tarjeta de crédito . O, si usted no se siente cómodo con este paso, añadir un administrador que se ha hecho la verificación a trabajar en la nueva aplicación de iframe.
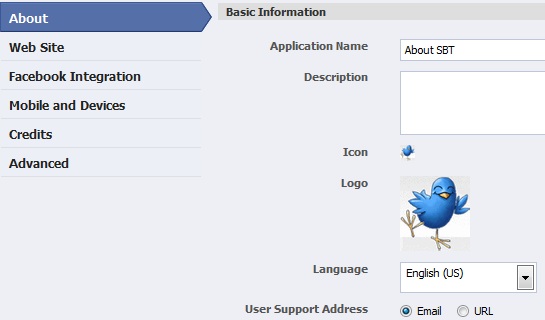
5. El 'Acerca de' sección se compone de algunos campos necesarios, además de rellenar el nombre de la aplicación. Agregar imagen a su icono y logotipo de lo que es reconocible.
[ACTUALIZADO 25/12/2011 Imagen]
Edite el icono de la aplicación: Configuración -> Básico -> Editar icono :
[FIN]
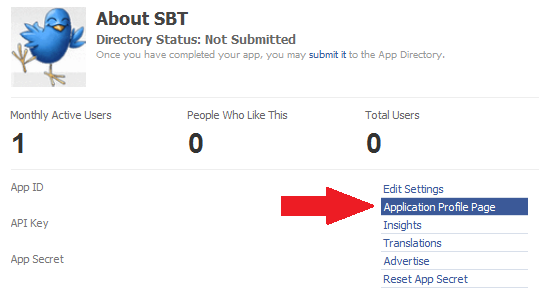
Consejos: ¿Por qué el icono / logotipo de la imagen es importante?
Imagen de 'Icono' se mostrará al lado de su nombre de la aplicación cuando se añade como una nueva pestaña a su página de Facebook. "Logo" de la imagen aparecerá en el directorio de aplicación, por ejemplo: usted puede echar un vistazo a su "Editar página -> aplicación después de que lo agrega a su página:
6. En la sección "La integración de Facebook 'es donde todo el trabajo duro aterrizó. Aquí están algunos campos importantes que se requieren para ser llenado correctamente:
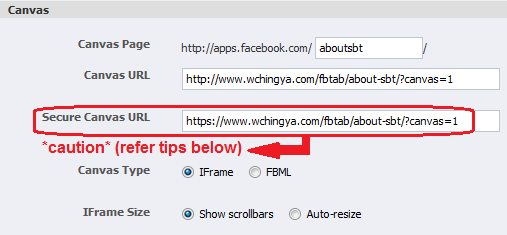
En la sección lienzo:
- Página lienzo - la URL base de su aplicación en Facebook.
- URL lienzo - esta es la URL donde se saca facebook en el contenido de iframe.
- URL lienzo segura - la versión segura de la URL de lona con "https".Básicamente la misma información que ha introducido en su "URL lienzo '.
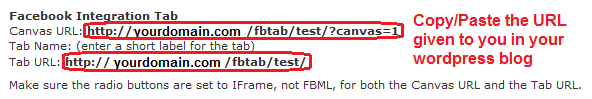
¿Complicado? No se preocupe. Refiérase al paso 3 de arriba y busque el "Tab Facebook Integración 'en tu blog y copiar / pegar los enlaces que le den, por ejemplo:
[ACTUALIZADO Imagen / Instrucciones 25/12/2011]
Vaya a Configuración -> Básico -> Seleccione el modo de aplicación se integra con Facebook -> Guardar cambios :
Para crear y asociar una nueva (la comunidad) la página con su aplicación, vaya a Configuración -> Avanzado -> Información de contacto -> App página (Crear página de Facebook) (opcional):
[FIN]
* Atención *:
Si usted es incapaz de ver la aplicación iframe después de instalado en su página (sin importar si usted está en 'http' o 'https'), dejar en blanco el 'lienzo URL de Secure campo. Su ficha iframe debe ser capaz de trabajar en ' http '(no garantizado de navegación) y para ver eso, usted necesita ir aCuenta -> Configuración de la cuenta -> Seguridad de la cuenta -> Desmarquede navegación segura . Esto se cree que es causada por un problema conocido de cómo nuestra aplicación personalizada no es visible cuando se ve en el navegador seguro (https) como se describe en este informe de error .
El error se produjo en febrero y se dijo que se fijará a mediados de marzo, sin embargo, parece que el error es de nuevo recientemente y que afecta a algunas de mis páginas. Hará un seguimiento sobre este tema y si usted sabe cómo solucionar este problema, lo comparto.
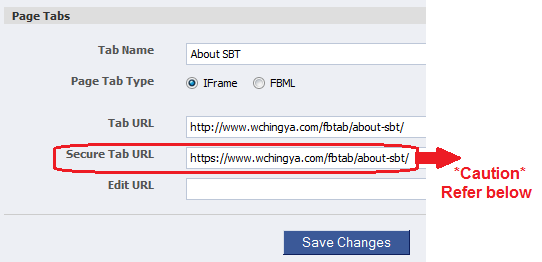
En la página la sección Pestañas:
Las partes importantes son "URL Tab" y "URL Tab Secure. Ambos enlaces se refieren a la ubicación del archivo HTML que contiene el nombre del archivo -> Guardar cambios:
* Atención *:
Una vez más, si su ficha de aplicación no es visible, dejar en blanco el 'lienzo URL de Secure campo hasta que el problema de errores de navegación segura ("https") es fijo.
Así que ahora, su nueva aplicación de iframe se crea!
Agregue su aplicación iFrame para su página de Facebook
[ACTUALIZADO 25/12/2011]
Consulte la documentación sobre cómo usted puede agregar un cuadro de diálogo ficha de la página , o la cerca de uno al final de este post . Es evidente que ya no es una aplicación de visualización del perfil vínculo de la página disponible en la sección Desarrolladores aplicaciones. No sé por qué sin embargo.[FIN]
8. A continuación, como la forma en que normalmente agregar la aplicación a su página, haga clic en "Añadir a Mi Página '-> continuación, en Agregar a la página que desee:
9. Ver que una nueva pestaña se añade a la barra lateral página. Reorganizar la pestaña [# 2 (c)] a un lugar preferido o configurarlo como su ficha de aterrizaje.
* Atención *:
Para algunos desarrolladores web que tiene la intención de importar sus páginas web externas a las páginas de Facebook, asegúrate de revisar si la página se compone de los proveedores de anuncios no permitidos .Gracias a Kim para proporcionar esta información no es tan violar FacebookTérminos de uso (se refieren a la parte de '9. Disposiciones especiales aplicables a desarrolladores u operadores de aplicaciones y páginas web ") .
10. Puede cambiar el nombre de la ficha personalizada, vaya a Editar página -> App -> el nombre de la aplicación -> Nombre ficha personalizada -> después de la edición, haga clic en Guardar:
Así que cuando usted desea crear una ficha personalizada nueva, tienes que ir a través de todos los pasos de nuevo para hacerlo. Mucho tiempo ¿no?
Para facilitar las cosas, si yo pudiera voy a tratar de encontrar otras alternativas o aplicaciones ready-por lo que incluso los principiantes pueden disfrutar de facebook como un privilegio mucho sin tener que pasar por los pasos largos. Asegúrese de seguir cerca y no te pierdas las próximas entradas!
Actualizado Mensaje de salida:
7 aplicaciones gratuitas para crear iFrame Tab Bienvenido (fichas personalizadas) para su página de Facebook .
7 aplicaciones gratuitas para crear iFrame Tab Bienvenido (fichas personalizadas) para su página de Facebook .
Ahora es tu turno ...
¿Cómo es su experiencia con iframe aplicación hasta el momento? ¿Ha sido más útil para la página o no? ¿Tiene algún consejo especial para agregar? No dude en hacerlo en los comentarios.
Imprimir artículo




















No hay comentarios:
Publicar un comentario