Para acceder a distintos elementos, Blogger utiliza un sistema de etiquetas que permiten incluir contenido de manera dinámica y automática en el blog. Éstas etiquetas incluyen un valor denominado "data:", el cual funciona como prefijo para acceder a dicho contenido. En esta oportunidad aprovecharemos el valor "data:post.thumbnailUrl", para poder insertar un thumbnail de cada post de manera sencilla y sin necesidad de matarnos buscando scripts complicados.

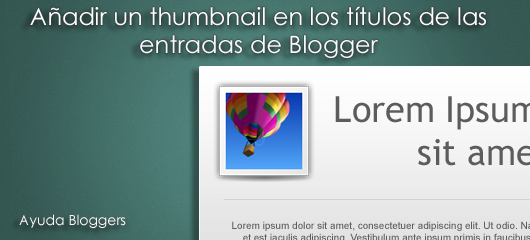
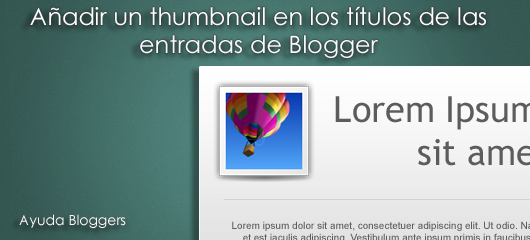
Como es posible apreciar en la siguiente imagen, la imagen en miniatura que previsualiza el post se ve a la izquierda del título de cada entrada (Haz clic en la imagen para observar mejor):
Advierto primeramente que la imagen no superará los 72 píxeles de alto y ancho, por lo que si intentamos aumentarlo la imagen se distorcionará, pero que podemos disminuir el tamaño sin problemas para poder adaptarla a nuestros títulos.
En "Diseño | Edición HTML" deberás marcar "Expandir plantillas de artilugios". Posteriormente busca la siguiente línea:
Abajo de ésta pega el siguiente código:
Previsualiza la plantilla y si el cambio es exitoso, puedes guardar los cambios.
Consideraciones:
Imprimir artículo

Como es posible apreciar en la siguiente imagen, la imagen en miniatura que previsualiza el post se ve a la izquierda del título de cada entrada (Haz clic en la imagen para observar mejor):
El tutorial:
Advierto primeramente que la imagen no superará los 72 píxeles de alto y ancho, por lo que si intentamos aumentarlo la imagen se distorcionará, pero que podemos disminuir el tamaño sin problemas para poder adaptarla a nuestros títulos.
En "Diseño | Edición HTML" deberás marcar "Expandir plantillas de artilugios". Posteriormente busca la siguiente línea:
<h3 class='post-title entry-title'>
Abajo de ésta pega el siguiente código:
<img style="float:left;border:1px solid #ccc; background:none;padding:5px; width:72px;height:72px;" expr:src='data:post.thumbnailUrl'/>
Previsualiza la plantilla y si el cambio es exitoso, puedes guardar los cambios.
Consideraciones:
- Si deseas cambiar la orientación de la imagen, entonces reemplaza "float:left" por "float:right".
- Es posible eliminar el borde suprimiendo los atributos "border:1px solid #ccc" y "padding:5px;"
- Si la imagen "choca" con el texto, puedes añadir un márgen para solucionarlo.
- Para redimensionar la imagen, basta con editar los valores "width" y "height" por el ancho y el alto correspondientes.
- Si la imagen se encuentra debajo del salto de página, entonces ésta no se mostrará.






No hay comentarios:
Publicar un comentario