Desde el 11 de marzo de 2011, hace cosa de 2 meses, Facebook no permite crear páginas de bienvenida (también conocidas como landing page) con la aplicación FBML estático. Por lo tanto, mi artículo Cómo Personalizar tu Página de Facebook queda parcialmente obsoleto. Este es mi nuevo tutorial para que desde hoy mismo tú también puedas personalizar la página de bienvenida de tu página de Facebook. Vamos a ello.
 Nota: Si tú, al igual que yo, ya dispones de una página de bienvenida o página de aterrizaje creada en su día con la aplicación FBML estático no tienes de que preocuparte. Tu página, como ya debes saber, sí que funciona a pesar de los cambios introducidos por Facebook. Estos cambios sólo afectan a aquellos que quieran crear la página de aterrizaje a partir del 11 de marzo.
Nota: Si tú, al igual que yo, ya dispones de una página de bienvenida o página de aterrizaje creada en su día con la aplicación FBML estático no tienes de que preocuparte. Tu página, como ya debes saber, sí que funciona a pesar de los cambios introducidos por Facebook. Estos cambios sólo afectan a aquellos que quieran crear la página de aterrizaje a partir del 11 de marzo.Dicho esto, te recomiendo que leas este artículo por si quisieras hacer cambios en tu página de aterrizaje en el futuro. Además, si Facebook ya no permite usar FBML está claro que tarde o temprano vas a tener que adoptar la nueva forma de trabajo.
Qué es una landing page
Antes de seguir, recuerda que una landing page o página de aterrizaje es aquella página que tus visitas en Facebook ven primero (lugar al que aterrizan).
En vez de mandar a tus primeras visitas a tu muro los mandas a una página especialmente creada para conseguir tres cosas: (1) que cliquen en el botón “me gusta”, con lo que conseguirás un nuevo “fan”; (2) que vean una presentación de ti y tu especialidad, o de tu negocio, según sea el caso; y (3), que hagan cualquier otra acción que tú quieras que hagan (visitar tu blog, dejarte su email, seguir un enlace a un producto tuyo o a un ebook gratuito, etc.).
El tener una página de aterrizaje va a propiciar que un elevado porcentaje de las personas que visiten tu página de Facebook acaben por seguirte (lo que llamamos “fans”) clicando en el botón “me gusta”. Sólo por eso ya merece la pena hacerse una.
Cómo crear una landing page con HTML
Ver el vídeo de Cómo Crear una Landing Page para tu Página de Facebook directamente en Youtube.
Pues bien, para crear una página de aterrizaje te recomiendo que utilices la aplicaciónStatic HTML iFrame Tabs de Jason Padvorac y Timithy Mensing. Es gratis, sencilla de usar y te permite crear hasta 12 etiquetas diferentes y 2 páginas de aterrizaje, una para no fans y otra para los que ya sean fans o seguidores tuyos en Facebook.
Existen otras aplicaciones del tipo iFrame / HTML para crear páginas de aterrizaje pero con esta vamos más que sobrados para el tipo de página que os voy a mostrar. Otra muy buena opción, bajo el nombre de Static HTML, la encontraréis en Involver, una plataforma de aplicaciones para Facebook.
Importante: Actualmente puedes tener hasta 12 pestañas diferentes usando Static HTML iFrame Tabs. Al final de este artículo te dejo los enlaces.
Ahora sí, depués de esta introducción a la aplicación, vamos a ver cómo instalarla a nuestra página de Facebook y cómo llenarla de contenido.
Lo primero de todo es añadir la aplicación a tu página de Facebook.
(Ojo: Facebook ha quitado la opción de “explorar aplicaciones” de la que a continuación te hablo. No hay problema: simplemente busca la app en Google o bien en el cuadro de búsqueda de Facebook donde buscas otras páginas o perfiles).
Para ello, ves a tu muro y dale al botón que sale arriba a mando derecha de la pantalla que pone “editar la página”.
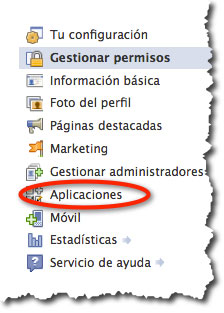
Ahora le tienes que dar a donde pone “aplicaciones”.
Baja abajo del todo y clica en “explorar más aplicaciones”. Búscala por el nombre “Static HTML: iFrame Tabs”. La reconocerás porque tiene una estrella blanca sobre fondo gris y porque tiene más de 30 millones de usuarios.
Ahora le das a “Ir a la Aplicación” y eliges para cual de tus páginas la quieres. Pues ya la tienes. Así es como se ve la aplicación una vez instalada.
Cambia el nombre de la pestaña creada
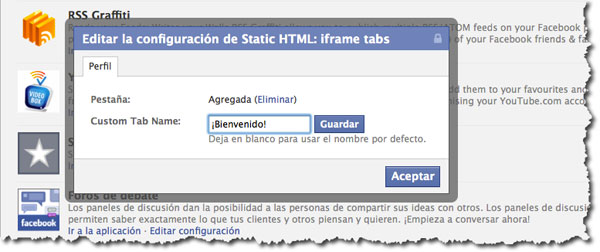
Por defecto verás que la página se llamará Hosgeldin. Para cambiar el nombre debes ir al muro, “editar página”, “aplicaciones”, y una vez veas la aplicación le das a “editar configuración”. Ahora sólo te queda poner el nombre que más te guste. A mí me gusta poner “¡Bienvenido!”, pero podría ser cualquier otra cosa. Piensa que con Static HTML iFrame Tabs puedes crear hasta 12 etiquetas diferentes: seminarios, productos, servicios, eventos, y cualquier otra cosa que quieras poner en tu página de Facebook.
Cómo establecer mi nueva página de bienvenida como página de aterrizaje
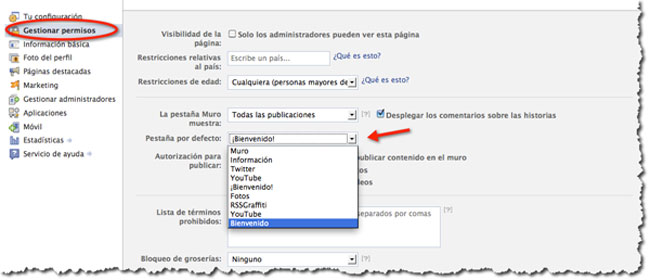
Te interesa que la gente que visite tu página de Facebook, sean o no “fanes” tuyos, vean lo primero de todo tu página de bienvenida. En otras palabras, que las visitas aterricen en tu página de bienvenida. Para ello ve a tu página, dale a “editar página”, ahora clica en “gestionar permisos”, y pon en donde pone “pestaña por defecto” la pestaña que quieres que aparezca primero (en nuestro caso será la recién creada página de bienvenida), guarda los cambios y listos.
Añade una imagen a tu página de bienvenida
Bueno, creada tu página ahora toca llenarla de contenido.
La imagen no puede sobrepasar los 520 pixeles de ancho y sin límite de largo.
Como Static HTML iFrame Tab te permite crear dos páginas diferentes, una para fans y otra para no fans, sería recomendable que hagas 2 páginas diferentes.
Una optimizada para que los no fans se vuelvan fans tuyos clicando el botón de “me gusta”, y la otra mostrándole al visitante que ya es fan tuyo otros enlaces a los que te interesaría mandarlo (blog, tu canal en iTunes, tu canal en Youtube, productos que tienes, ebook gratuito que le das a cambio de hacerse fan, Opt-in para que se suscriba a tu lista dejándote su email, o cualquier otra cosa de tu interés).
Yo por ahora sólo tengo un diseño tanto para fans como para no fans. En cuanto pueda añadiré una página optimizada para fans y otra para no fans.
La imagen la puedes subir a tu blog o a un servicio de hospedaje de imágenes externo gratuito, como es imageshack.us o TinyPic.com (yo ahora uso este último).
En la imagen puedes ver cómo la aplicación nos permite hacer 2 páginas de aterrizaje: una para no fans y otra para fans.
Código HTML para añadir una imagen:
<img src='http://img832.imageshack.us/img832/403/landingpagefb.jpg'/>
Mi recomendación: reserva cualquier acción que quieras que lleve a cabo el visitante a tu página de aterrizaje para la página que hagas para los ya fans tuyos. En la página que hagas para los que aún no son fans sólo debería haber una acción posible: clicar el botón “me gusta” para que se hagan fans. Una vez se hayan hecho fans entonces sí que los puedes mandar a otros sitios de tu interés o pedirles que dejen su email o mandarlos a la página de lanzamiento de un producto que tengas, lo que sea.
Añade enlaces para dirigir tus visitas a donde quieras
Como te digo, te recomiendo que todo enlace que quieras que sigan tus visitas lo deberías poner en la página que hagas para los que ya son fans tuyos. De lo contrario, puede que un porcentaje de tus visitas siga alguno de esos enlaces y no acabe haciéndose fan.
Eso no nos interesa para nada. En el caso que como yo por ahora sólo tengas un diseño para ambas páginas (de fans y de no fans), te recomiendo que aunque el diseño sea el mismo, los enlaces igualmente sólo los pongas en la página que hagas para los que ya son fans tuyos.
Código HTML para poner enlaces:
<a href="http://itunes.apple.com/es/podcast/bloggercast/id389357099"> BloggerCast en iTunes</a>
Observa el ejemplo de mi propia página de bienvenida. Esta página de aterrizaje que ves abajo es la hecha para las visitas que no son fans. Fíjate cómo la única acción posible es clicar en el botón me gusta. No he puesto enlaces.
Ahora veamos la página hecha para los que ya son fans. Es decir, cada vez que un fan entre en mi página de Facebook verá esta página. Fíjate que a pesar de tratarse del mismo diseño (cuando pueda haré una optimizada para fans y otra para no fans) ahora sí que coloco enlaces, pues ahora sí que me interesa que el visitante siga esos enlaces.
Añadir un formulario de captación de emails (Opt-in)
Si usas un servicio de captación y gestión de emails como Aweber, entonces te puede interesar incrustar en tu página de aterrizaje (sobre todo para aquella que hagas para los ya fans) un formulario para captar los emails de tus visitas. Mi recomendación es que el formulario sea cuanto más sencillo posible, es decir, pide sólo su mejor email y listos.
A cambio de su email le puedes ofrecer cualquier cosa de valor relacionado con la temática de tu nicho (por ejemplo, en mi caso podría ser un ebook sobre Marketing con Facebook). Es decir, cuando me dejan su email en el Opt-in, mi sistema de Aweber automáticamente les manda una copia de mi ebook.
Copia y pega el texto que te da Aweber en tu aplicación Static HTML iFrame Tabs.
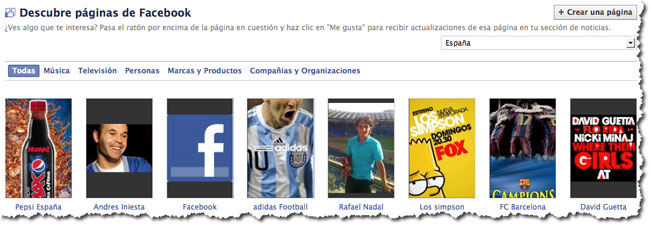
Buscando inspiración en Facebook Browser
Si necesitas inspirarte para tu landing page y demás pestañas de tu página de Facebook acude al buscador de Facebook de páginas: Facebook Browser. Una vez veas una que te interese clica en el enlace que aparece debajo de la imagen.
¿Quieres más de una pestaña? Ahora puedes tener hasta 12 pestañas de esta aplicación en tu página de Facebook: segunda pestaña – tercera pestaña – cuarta pestaña – etc…
Imprimir artículo


















No hay comentarios:
Publicar un comentario