
El día de hoy voy compartir recomnendations bar de Facebook, que traducido al español significa barra de recomendaciones de Facebook. Con esta nueva innovación de Facebook, podemos tener más tráfico en nuestro blog, ustedes se preguntara como! pues cada vez que alguien le da me gusta de Facebook en cualquier artículo de su blog, este inmediatamente pasa por la App de Facebook y lo convierte en artículos recomendados, los cuales aparecen en su página web como una pantalla emergente. Con esto usted puede incrementar todos los días más tráfico en su blog. Yo lo publique en mi blog y de verdad que te genera más y más tráfico. La instalación de la barra de recomendaciones de Facebook es muy fácil, lo único que necesita hacer usted es estar atento a mi tutorial, y vera que funciona.
Vamos a trabajar
1.- Abra la pagina de usuario de Facebook
2.- Para hacerle más fácil su instalación siga este link para que ingrese a la aplicación de Facebook directamente.
Link principal para acceder a la barra de recomendaciones de Facebook
Esta es la pagina que se mostrara cuando estés en la aplicación de Facebook
3.- Luego con el mouse baja hasta que encuentres esto
Donde dice “Url of the article” no cambies nada déjalo tal como esta.
Solo necesitaras poner toda la dirección de tu blog donde dice “Domain” tal como está en la foto, luego dale un clic en “Get Code”
4.- Luego te va aparecer un cuadro como esto
Primero no cambies nada, ahora lo que necesitas hacer es dar un clic donde dice “create a new app”
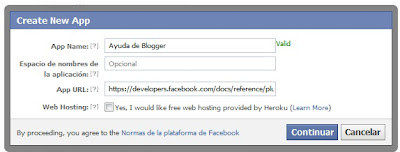
5.- Cuando ya hayas dado un clic donde dice “create a new app”, se te va a desplegar el siguiente cuadro.
En este cuadro vas a poner un nombre que identifique tu blog, así como yo le puse para mi blog.
No cambies nada mas, solo dale un clic donde dice continuar y se te va a desplegar otro cuadro como este:
Llena el campo que está en blanco de abajo donde dice “Texto que se muestra en la imagen”, así como yo lo llene, lógicamente a ti te va aparecer otro tipo de control de seguridad, pueden ser números o letras, luego le das “Aceptar”.
Cuando ya le hayas dado un clic en “Aceptar” es posible que te muestre otro cuadro como este, en el cual tienes que seguir las siguientes instrucciones:
Este cuadro te está indicando que tu cuenta debe ser verificada antes de ser aprobado.
Ahora lo único que necesitas hacer es dar un clic en el texto que está marcado en azul y dice así “teléfono celular”, al hacer un clic ahí se te va a desplegar otro cuadro como este:
Este cuadro te va a pedir que confirmes tu contraseña, una vez que ya lo hayas puesto le das un clic en “Continuar”.
6.- Luego se te va aparecer otro cuadro como este y tendrás que hacer lo siguiente:
Donde dice “Código de país” es de donde es usted, eso no lo cambie. Yo soy de Ecuador y por eso me sale ese código, ahora si tu eres de otro país lógicamente te va aparecer el país que perteneces. Bueno, solo inserta tu número telefónico donde dice “Numero de teléfono”, ingresa tu teléfono móvil actual, y tenlo encendido ya que te va a llegar un mensaje automático de confirmación de la cuenta.
Dale un clic donde dice “Confirmar”, y se te va a desplegar un cuadro como este:
Ingresa el código de Facebook que llego a tu número telefónico e insértalo donde dice “código”. Y dale un clic donde dice “Confirmar”.
Una vez hecho todos estos pasos de configuración del APP, lo dejamos ahí y no movemos nada, sigue las instrucciones siguientes.
7.- Abre este link que te dejo aquí https://developers.facebook.com/apps/ , cuando se abre este link te va aparecer el siguiente cuadro:
Ahora solo copia el código a partir de donde dice “App ID;” 256095977843225 y guárdalo en tu blog de notas o Word.
8.- Cuando ya hayas copiado el código en tu blog de notas o en Word, vuelve a la página de Facebook y con el mouse dirígete hacia abajo para ver si está bien configurado, en el cual debe aparecerte un cuadro como este:
Verifica que este tal como me aparece a mí en la pantalla de Facebook, si esta tal como se muestra en la foto, es porque está bien configurado.
Ahora vienen los pasos más sencillos que he podido conseguir para que lo configures en tu blog de blogger.
9.- Ve a blogger abre “Plantilla”
10.- Primero has una copia de seguridad de tu plantilla
11.- Luego da un clic donde dice “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al momento que yo diga busca este código.
Busca este código:
<html
|
Y te mostrara un texto marcado de color verde así, mira la foto:
12.- Borra todo lo que está marcado de color verde y pega este código en la parte queborraste.
<html xmlns:fb='http://ogp.me/ns/fb#'
|
13.- Luego busca este código con el buscador que pusiste anteriormente para buscar el código anterior.
<body>
|
14.- Debajo del código <body> pega el siguiente código.
<div id='fb-root'/>
<script> //Facebook Bar Recomendaciones by www.ayudadeblogger.com //<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1&appId=***************"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
//]]>
</script> |
Ahora, los asteriscos que están marcados de color amarillo cámbialo por el Id que copiaste anteriormente, por ejemplo este es mi Id 256095977843225 y el tuyo sería completamente diferente.
Mira la foto así es como te quedaría:
15.- Ahora da un clic en “Guardar plantilla”
16.- Dirígete a diseño
17.- Abre “Añadir un Gadget”
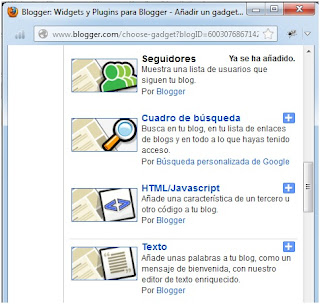
Al dar un clic en “Añadir un Gadget” se te va a desplegar una pantalla como esta:
Dale un clic donde dice “HTML/Javescript”, y se te va a desplegar otro cuadro como este:
Dentro de este cuadro vas a pegar el siguiente código realizando un solo cambio
<fb:recommendations-bar href="https://developers.facebook.com/docs/reference/plugins/recommendationsbar/" site="http://www.ayudadeblogger.com/"></fb:recommendations-bar>
|
Al copiar el código te va aparecer así como esta en la foto.
Ahora solo te resta cambiar donde dice http://www.ayudadeblogger.com/ por la dirección URL de tu blog.
18.- Da un clic en "Guardar" y listo a disfrutar de tu nuevo widget de Facebook.
Espero haber sido tan explicativo posible.
Cualquier pregunta no dude en hacérmelo saber y de inmediato le responderé.
Saludos a todos los usuarios de la red Blogger.
Si quieres recibir mis tutoriales de calidad en tu bandeja de entrada, lo único que necesitas hacer es suscribirte es completamente gratis.


























No hay comentarios:
Publicar un comentario