Desde hace unos días me anda llegando una consulta recursiva vía correo, así que me animé a publicar el artículo. Se trata sobre incluir la caja de comentarios de Facebook en nuestro blog o sitio web. Para muchos de nosotros sería particularmente útil, ya que vemos que mucha gente no se anima a comentarpor tener que llenar 4 campos. En fin, a continuación les dejo la guía, documentación de Facebook Developers.

Facebook recientemente renovó la estructura de su framework, el llamado FBML, mientras iba editando algunas cosas y moviendo otras, sus API sociales hicieron que más funcionalidades estuvieran a nuestra disposición. A muchos desarrolladores el hecho que desapareciera FBML les sería una noticia terrible, pero al parecer fue una falsa alarma porque lo que anda haciendo Facebook Developers es renovarse.
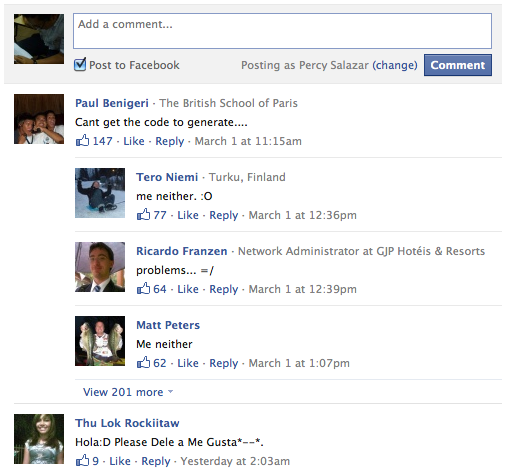
Bueno, ya yendo de plano al tutorial. Deben haber visto tal vez implementarse en algunos otros sitios, sobre todo en inglés, que acceden a un artículo y automáticamente, en la sección de comentarios aparece un cuadro asociado a su cuenta de Facebook, no es necesario conceder accesos ni inicar sesiones. Hago una aclaración: Esto no es el plugin Facebook Connect, es la aplicación Facebook Comments. No confundir.
Resumiré la secuencia en pasos, así se les hará más fácil:
Paso 1.
Inicien sesión en Facebook.
Paso 2.
Ingresen a esta dirección: http://developers.facebook.com/docs/reference/plugins/comments/
Paso 3.
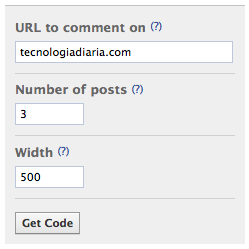
Una vez allí encontrarán una caja de configuración en la parte inferior donde pueden modificar 3 parámetros:

- URL de la página de comentarios,
- cantidad de comentarios, y
- ancho de la caja de comentarios.
En la url de comentarios pueden hacer la prueba poniendo su dominio. Por ejemplo: tecnologiadiaria.com. En mi caso dejaré los demás parámetros tal cual, modificando solamente la cantidad de comentarios, de 2 por defecto, lo cambiamos a 3 y quedará así como la imagen inicial del post.
Paso 4.
Hace clic en el botón Get code. Eso les generará el código que deberán insertar en su página web o blog. Tengan en cuenta que podrá ser insertado en cualquier sitio web que permita edición de código: Página estática html, construida con PHP, Blogger, WordPress, etc.
Paso 5.
Luego solamente tendrán que ir a su plantilla de comentarios, en este caso lo haremos para WordPress, pero luego actualizaremos la guía y añadiremos la versión para Blogger.
Para añadir caja de comentarios de Facebook en WordPress
Deben ir a Theme / Editor y modificar la siguiente sección del archivo single.php:
Cambiándola por el código que sigue (cambiando tecnologiadiaria.com por la url de su página):
Eso es todo. PERO, aquí viene el gran “PERO”: Deben tener en cuenta que si los comentarios deben ser artículos para cada artículo, entonces la URL ingresada deberían ser cambiados para cada post. En WordPress lo podemos hacer de la siguiente manera:
Deben modificar la url estática:
Por el código que sigue:
Al final les debería quedar algo como:
Para añadir caja de comentarios de Facebook en Blogger
Este caso es más especial, pero por suerte en el foro oficial de soporte de Facebook Developers había una solución, la que hemos modificado para que concuerde con nuestras necesidades actuales, y la caja de comentarios de Facebook actual (la guía original es de hace 2 años). Lo que debemos hacer también es parte de lo mismo.
En el caso de Blogger deben ir al menú Diseño / Edición de HTML. Asegúrense expandiendo la plantilla de artilugios. Una vez aquí, deben buscar el código:
Justo después de este código (Pastebin) deben añadir en la línea siguiente (ver código funcionando aquí):
Eso hará que luego de cada post se pueda ver la caja de comentarios de Facebook, pero incluso en la portada será visible y tal vez ustedes no deseen eso, de modo que en lugar de usar el código anterior, deberán usar este:
Listo. Con eso se verá solamente en los posts, mas no en la portada del blog en Blogger. Lo he probado en mis blogs en Blogger y funciona perfectamente, si tienen algún problema, dejen sus comentarios, yo iré viendo la posibilidad de implementarlo aquí y reemplazar a WordPress.
Imprimir artículo





No hay comentarios:
Publicar un comentario