En este caso vamos a enfocar nuestro blog hacia una de las grandes redes sociales que hay ahora, Twitter. Os enseñaré a agregar un gadget a la barra lateral donde se mostrarán nuestros últimos tweets y añadiremos un botón al lado del título de cada post con el que la gente podrá retwittear nuestros artículos de una forma sencilla, algo parecido a lo que hace el botón de Bitácoras y de lo que ya os hablé hace tiempo.
Empezaremos con el gadget para mostrar nuestros últimos tweets. Utilidades a añadir ese gadget hay muchas, pero sobre todo nos puede servir para que nuestros lectores más fieles nos agreguen a Twitter en el caso de que tengan y poder ampliar nuestra conversación para que no sólo quede restringida al blog.
Una vez decididos a añadir el gadget lo primero que haremos será ir a la página principal de Twitter. Una vez allí nos dirigiremos a la parte de abajo del todo de la página y buscaremos un link llamado “Extras”.
Una vez decididos a añadir el gadget lo primero que haremos será ir a la página principal de Twitter. Una vez allí nos dirigiremos a la parte de abajo del todo de la página y buscaremos un link llamado “Extras”.
Al entrar en ese link veremos que en la siguiente pantalla nos salen para elegir dos opciones:“Widgets” y “Botones“. Iremos a la opción de “Widgets” y dentro de esa opción haremos click donde pone “Widgets para mi sitio web” y luego a “WIdgets de perfil”. Nos encontraremos entonces con la siguiente pantalla:

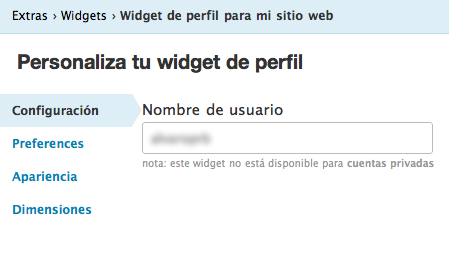
Para personalizar el widget se nos presentan cuatro filas con varias opciones cada una, vayamos por partes.
En la primera, llamada “Configuración” simplemente tendremos que escribir nuestro nombre de usuario de Twitter. Ojo que nos avisan de que esto no funciona con cuentas privadas.
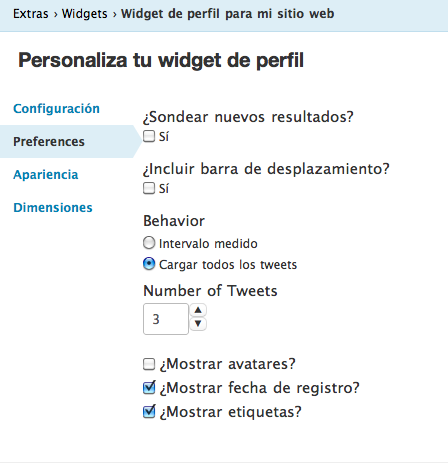
La segunda fila, “Preferences”, nos servirá para configurar el número de tweets que queremos que se muestren, si queremos que se vean los avatares, etc… Yo he dejado la mía así:
La segunda fila, “Preferences”, nos servirá para configurar el número de tweets que queremos que se muestren, si queremos que se vean los avatares, etc… Yo he dejado la mía así:

En la siguiente, “Apariencia” podremos cambiar los colores que tiene el widget por defecto y darle los que más nos gusten o mejor queden con nuestro blog. Ahí ya es cuestión de los gustos de cada uno. Yo recomiendo que más que por gustos os guiéis por ver que quede bien con los colores que tenemos en la barra lateral del blog.
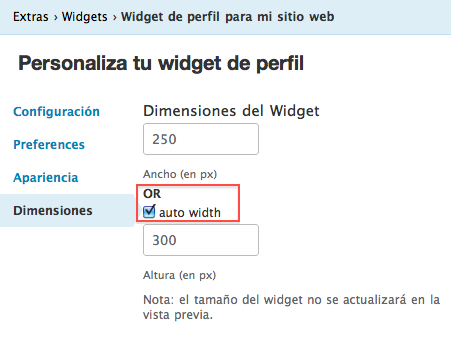
Por último, en la fila de “Dimensiones” le tendremos que decir el ancho y el alto en pixeles que queremos que tenga el widget. Eso también dependerá de la barra lateral de cada blog. Aunque hay una casilla que podemos marcar para que nos ajuste la anchura automáticamente dependiendo de cada barra lateral.
Por último, en la fila de “Dimensiones” le tendremos que decir el ancho y el alto en pixeles que queremos que tenga el widget. Eso también dependerá de la barra lateral de cada blog. Aunque hay una casilla que podemos marcar para que nos ajuste la anchura automáticamente dependiendo de cada barra lateral.

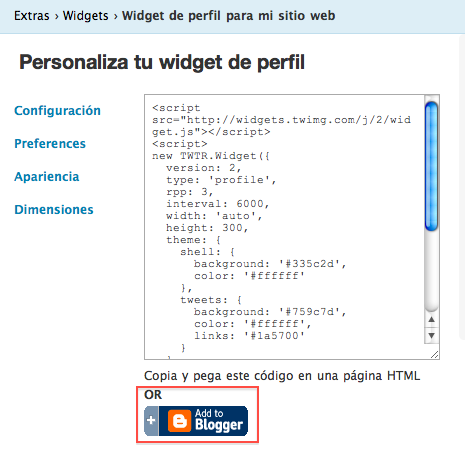
Abajo del todo veremos dos botones, uno para probar como se ve nuestro widget y el otro para terminar y guardar el código. Cuando estemos a gusto con el widget haremos click en ese botón y nos mostrará el código.
Por suerte para los blogs de Blogger añadir el código es algo muy sencillo gracias al link que veremos abajo.
Por suerte para los blogs de Blogger añadir el código es algo muy sencillo gracias al link que veremos abajo.

Lo pulsamos y nos llevará directamente a nuestro blog, donde podremos añadir el gadget a la barra lateral. En esa misma página podemos cambiarle el nombre al gadget. Cuando lo tengamos pensado hacemos click en “Añadir artilugio” y automáticamente nos lo habrá añadido y nos llevará a la ventana de diseño del blog, donde podremos arrastrar ese artilugio a la zona que prefiramos. A mi personalmente me gusta tenerlo arriba a la derecha pero como digo es una decisión personal de cada blogger.
Con esto ya tenemos la mitad del tutorial resuelto, vamos a la segunda parte; añadir un botón para habilitar el retweet de cada artículo.
El por qué de añadir ese botón es muy sencillo, es el facilitarles a nuestros lectores que puedan compartir en Twitter cualquier artículo nuestro que les haya gustado especialmente. Empecemos.
El por qué de añadir ese botón es muy sencillo, es el facilitarles a nuestros lectores que puedan compartir en Twitter cualquier artículo nuestro que les haya gustado especialmente. Empecemos.
Iremos a TweetMeme, la web que facilita este servicio. Si no tenemos cuenta en ella nos la podemos crear en un par de minutos y enlazar nuestra cuenta de Twitter con ella.
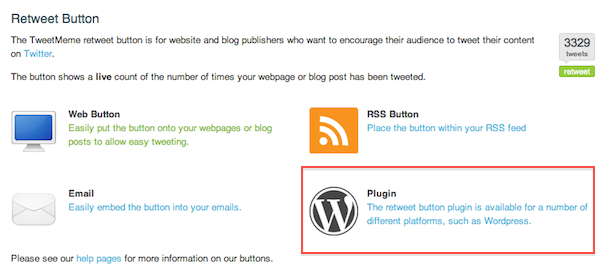
Una vez hecho eso nos dirigiremos al siguiente link, que es donde podremos empezar a añadir y personalizar el botón.
Para nuestra suerte TweetMeme también soporta Blogger, así que no será muy difícil. Haremos click en el icono de abajo a la derecha:
Una vez hecho eso nos dirigiremos al siguiente link, que es donde podremos empezar a añadir y personalizar el botón.
Para nuestra suerte TweetMeme también soporta Blogger, así que no será muy difícil. Haremos click en el icono de abajo a la derecha:

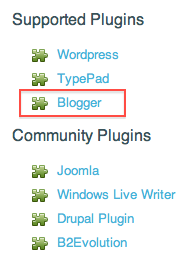
Entre los links que veremos elegimos el de Blogger obviamente.

Veremos que nos da a elegir tres opciones para añadir el botón: Con un gadget, dejando que la propia página nos modifique la plantilla o manualmente.
Yo lo voy a hacer manualmente ya que las otras dos opciones son bastante automáticas y en ellas no se puede modificar apenas donde aparecerá el botón. Seleccionamos entonces “Manual Editing”.
Yo lo voy a hacer manualmente ya que las otras dos opciones son bastante automáticas y en ellas no se puede modificar apenas donde aparecerá el botón. Seleccionamos entonces “Manual Editing”.
Como vamos a tocar partes del código de la plantilla, lo primero de todo será irnos a nuestro escritorio de Blogger, a “Edición de HTML” y descargarnos la plantilla original, para por si acaso hacemos algo mal poder volver a dejar el blog como antes.
Para añadir el botón seguiremos los pasos que veremos en la pantalla.
Para añadir el botón seguiremos los pasos que veremos en la pantalla.
Como están en inglés los explicaré brevemente.
En edición de HTML lo primero de todo será marcar la casilla de “Expandir plantillas de artilugios”. Luego tendremos que buscar la siguiente línea de texto:
En edición de HTML lo primero de todo será marcar la casilla de “Expandir plantillas de artilugios”. Luego tendremos que buscar la siguiente línea de texto:
<b:loop values='data:posts' var='post'>
Cuando la encontremos (nos será más facilmente si hemos descargado la plantilla y abrimos el archivo en un procesador de texto) añadiremos justo despúes de esa línea el siguiente texto:
<script type="text/javascript"> tweetmeme_url = '<data:post.url/>'; </script> <script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
La podemos poner donde sea mientras que sea antes de ‘</b:loop>’
Guardamos la plantilla, comprobamos que ha quedado bien y ya tendremos el botón de retweet en nuestro blog.
Guardamos la plantilla, comprobamos que ha quedado bien y ya tendremos el botón de retweet en nuestro blog.
En el que yo estoy haciendo para seguir estos tutoriales después de añadir el botón y el gadget de Twitter ha quedado así.

Espero que os animéis a hacerle estos pequeños cambios a vuestros blogs para que los tengáis más integrados con Twitter.
Imprimir artículo





No hay comentarios:
Publicar un comentario